Here at Intelifaz we are always rethinking and refining our design and development process. Always at the top of our list for improvement are removing barriers to collaboration and closing the gap between design and engineering.
Great communication across disciplines and easy access to a single source of truth are critical for a full-stack team like ours. This ideal has been difficult to achieve in the most time consuming and cumbersome phase of the development process: the handoff from design to development.
This is what that process looked like pre-Zeplin:
- export all needed assets in all the required formats and sizes.
- manually create detailed specs and document every screen of the design.
A tedious and time consuming process that if not perfectly executed would make a developers life miserable.

Zeplin changed all that:
“All we want is a world where designers and developers can communicate well, work together efficiently and live in harmony forever.”
That is a vision we could align ourselves with and our experience has been that Zeplin delivered on that vision.
Our Zeplin workflow:
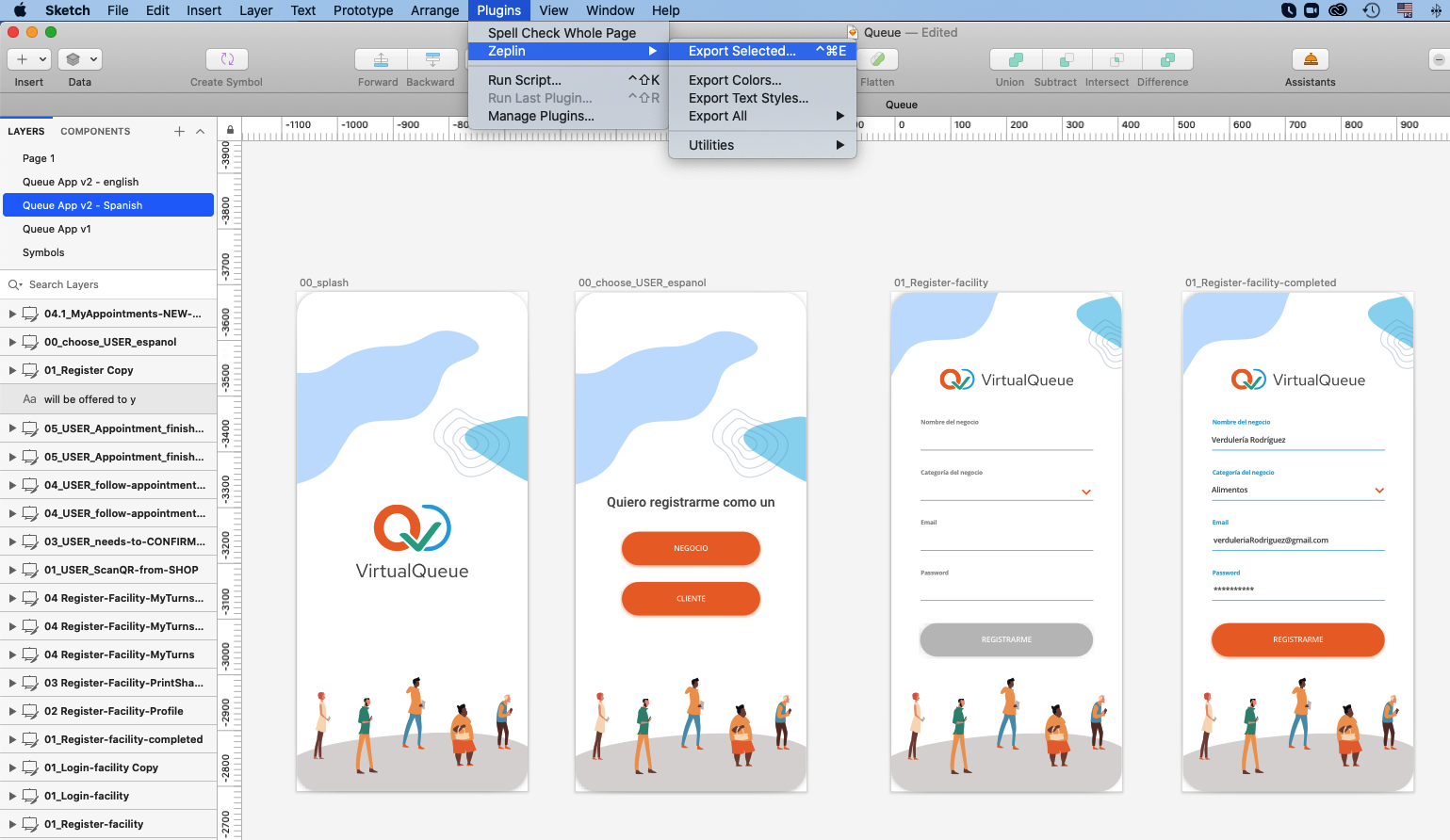
One click export from design programs Sketch or Figma to Zeplin.
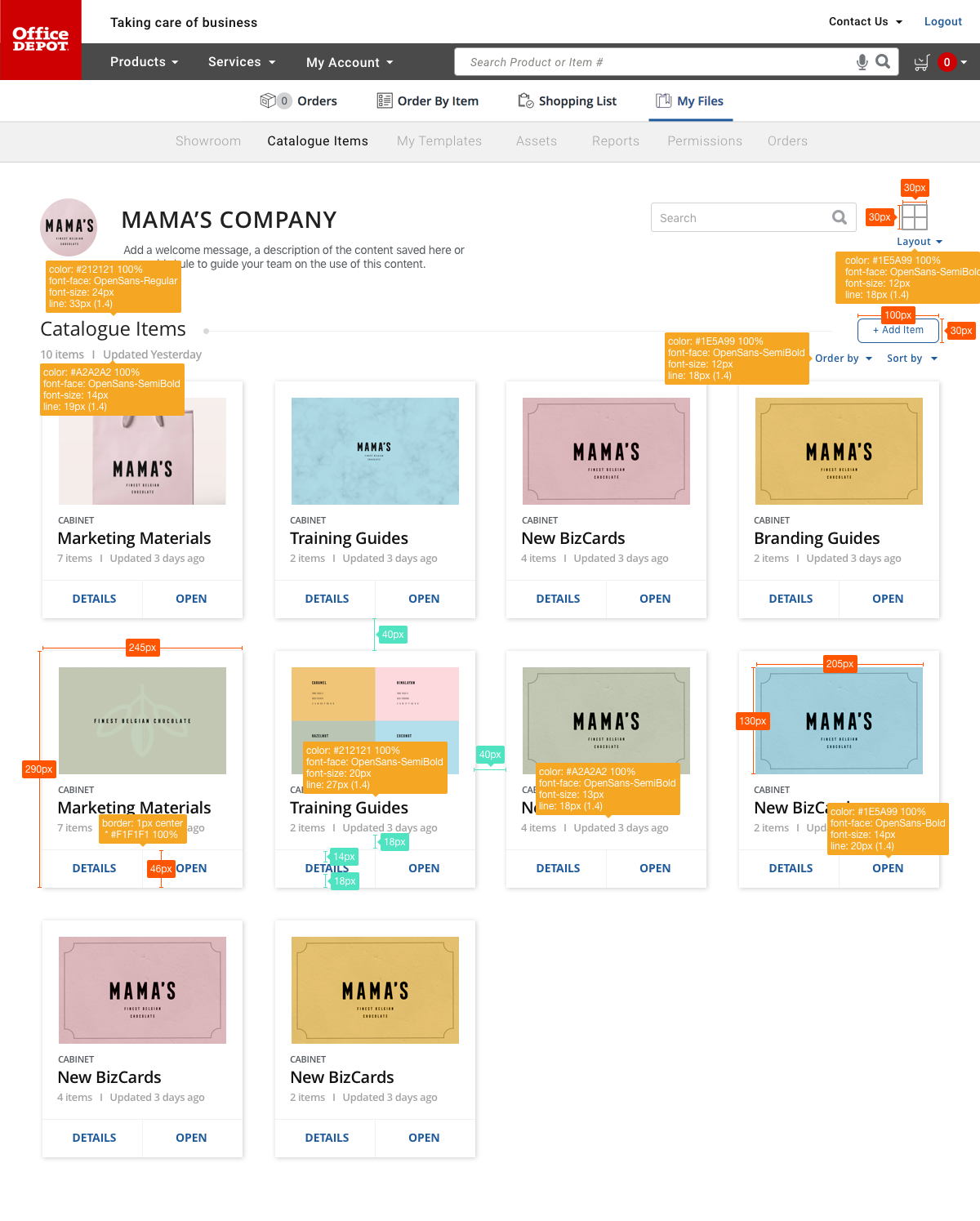
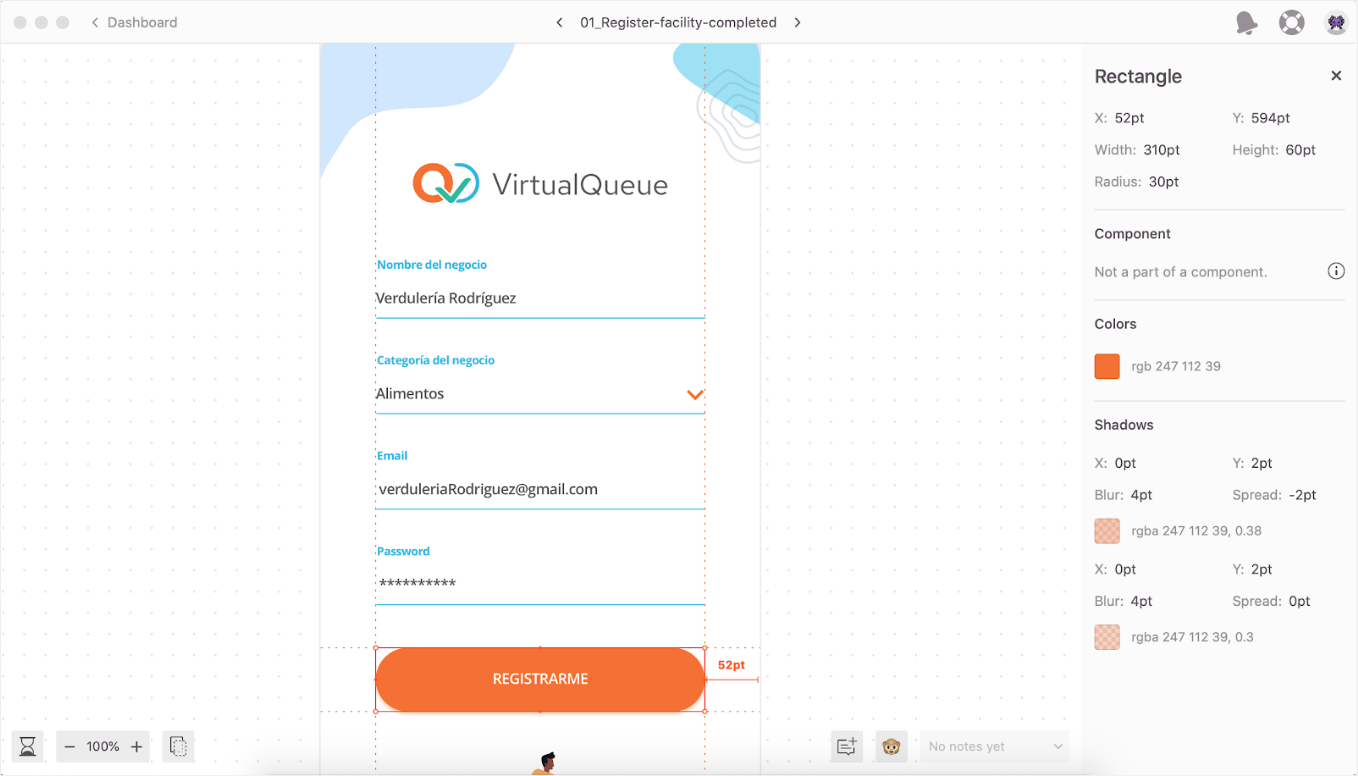
Add team members to the Zeplin project, where they will have access to all the screens, style guide, specs and assets. Developers can select each component and see the detailed specs, they can also choose assets and download them directly from Zeplin.

Zeplin is laser focused on one complex slice of the development process (the design handoff) and is integrated with all the tools we use in the development process: Sketch (design), Figma (design), Slack (team chat) , Trello (task management) and JIRA (bug tracking, issue tracking, and development project management).
A Streamlined Design and Development Process
It’s been a huge time saver for designers, who now can spend less time documenting and organizing assets and more time designing. Developers now have everything they need at their fingertips - accurate specs, assets and code snippets from designs— all tailored for the platform they are developing for. No more rooting around design files and assets and trying to figure out the designers intention.
Designers can build global style guides that organize a clients design system colors, text styles and components across all the projects for that brand / client in a centralized location. Styles guides that encompass multiple platforms are structured in styleguide trees with parent‑child relationships. Engineers will see only the design resources specific to their platform. Design versions can now be tracked with Zeplin in the same way that developers track code with Git.
Zeplin has allowed us to save time, cut costs, improve communication across disciplines and streamline the design and development process. It is a tool we can highly recommend.